一つのデータベースに何個も
久々にbaserCMSのブログを書く
ことができたので書きます。
一つのデータベースに何個も
インストールが可能です。
はじめはエラーが出てなかなか
できなかったので、baserCMSは
できないのだと思っていたら
どうもできるみたいです。
これができるとちょっとした
思いつきでたくさんサイトが作れます。
引っ越しできた
引っ越しができたと言っても
実はローカル上ではできませんでした。
サーバー上にあげて、IDとパスワードが
うまくいってなかったので、IDは大丈夫
だったみたいなので、メールでパスワードを
変更したのですがメールアドレスも
ローカル上では実在しないメールアドレス
だったのでphpMyadminからメールアドレス
を変更して、メールを使ってパスワードを
変えて引っ越しがやっとできました。
ちょっとわずらわしい作業をしないと
いけないですが、そんなにややこしい
作業でもなかったと思います。
リンクサイトbaserCMS
qiitaのbaserCMSのリンクサイト
http://qiita.com/tags/basercms
テーマ制作チュートリアル
ノノログさんブログ
nada icons ヘッダー、フッターの編集方法
baserCMS News New Releaseの編集方法
http://www.slideshare.net/basehota/basercms-news-release
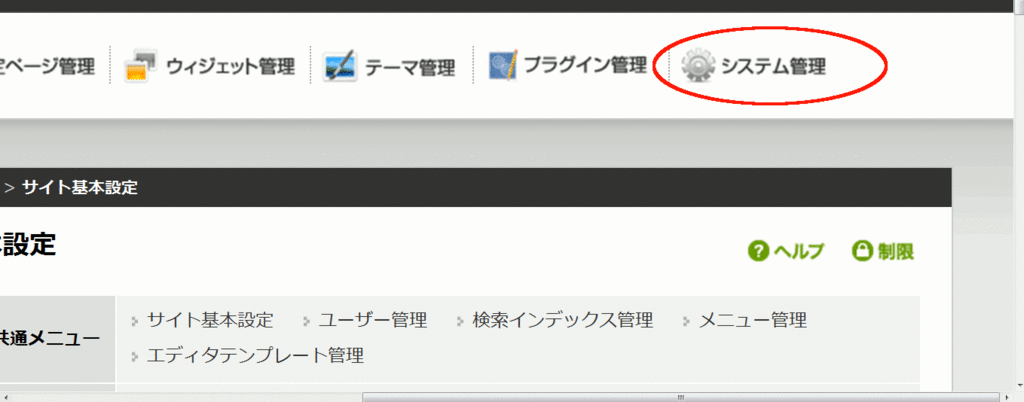
最初の管理画面の変更箇所
http://www.slideshare.net/basehota/basercms-66531533
トップページの編集。nada-icons
http://www.slideshare.net/basehota/how-to-use-basercms-with-theme-nada-icons
nada iconsでブログを作る
version basercms-3.0.7

baserCMSのテーマ、nada iconsを使ってブログを作ります。
amebaブログ、fc2ブログ、yahooブログ、はてなブログの
ように作りたいと思います。
テーマ管理からnada iconsを選んでください。

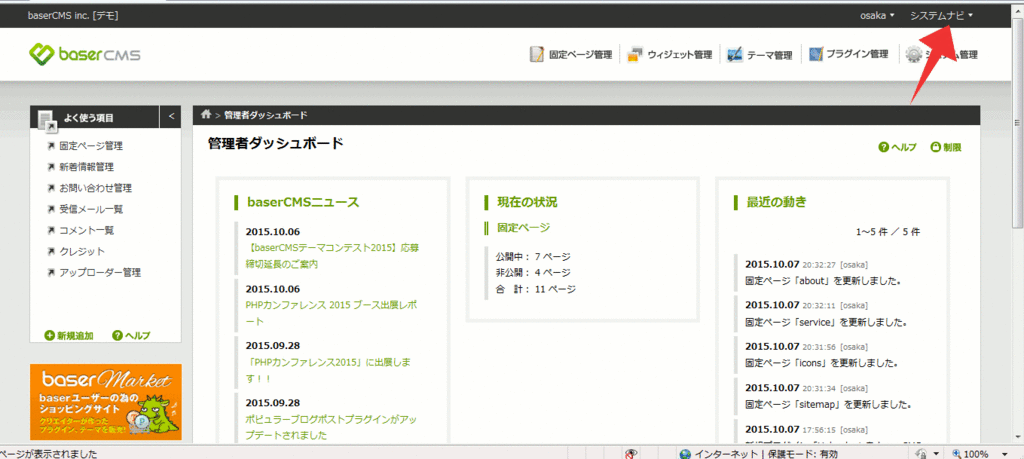
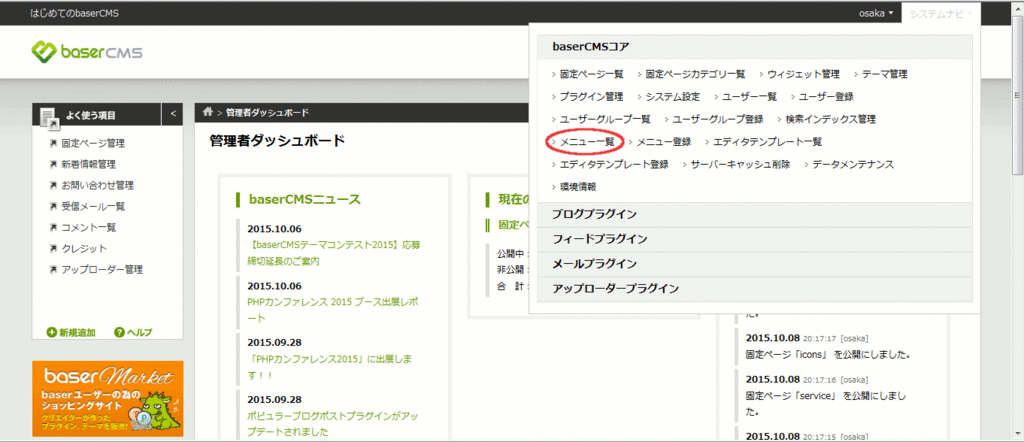
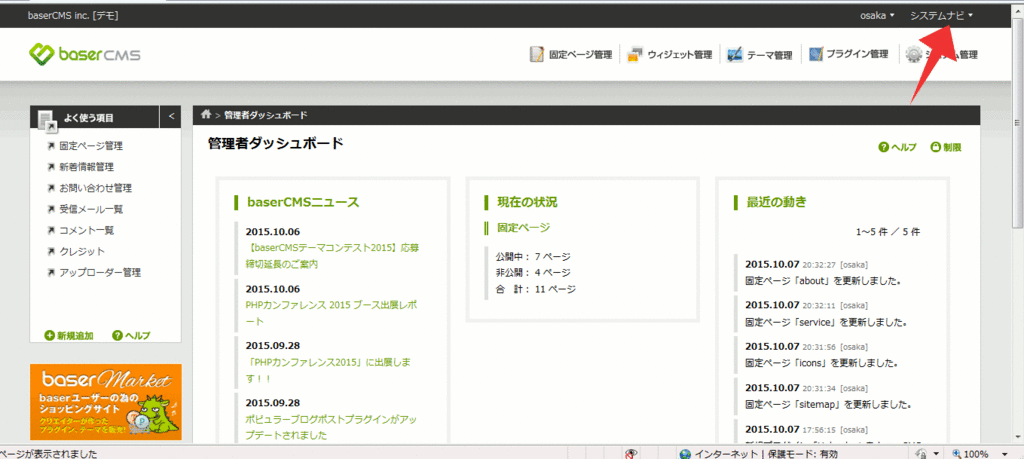
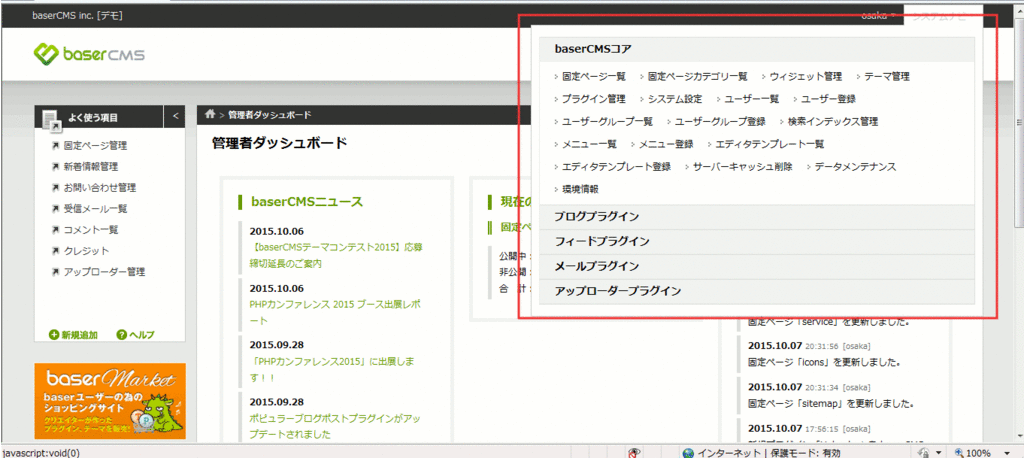
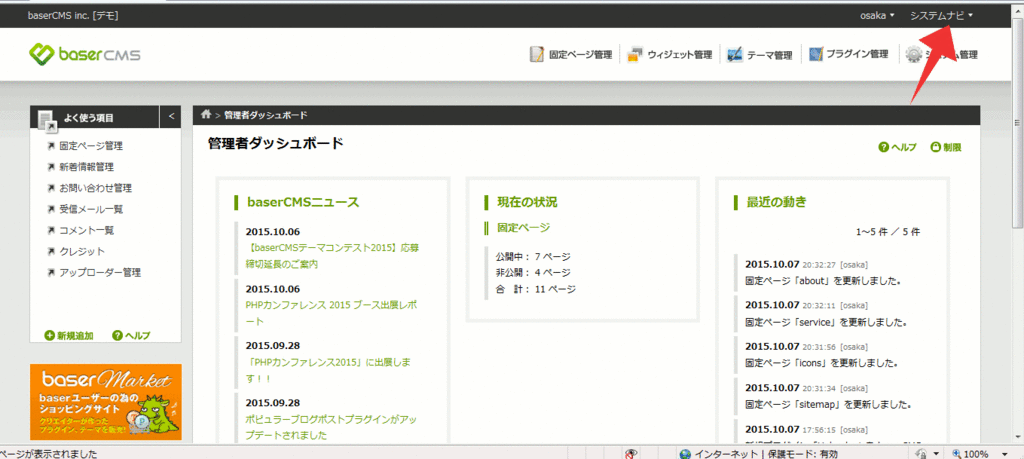
右上にある「システムナビ」をクリックしてください。

メニューが開きます。
そのメニュー一覧をクリックして
開いてください。

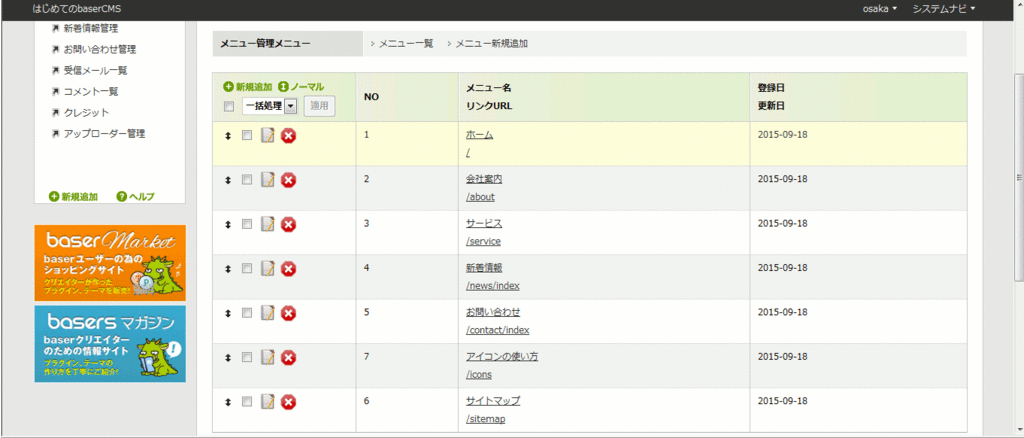
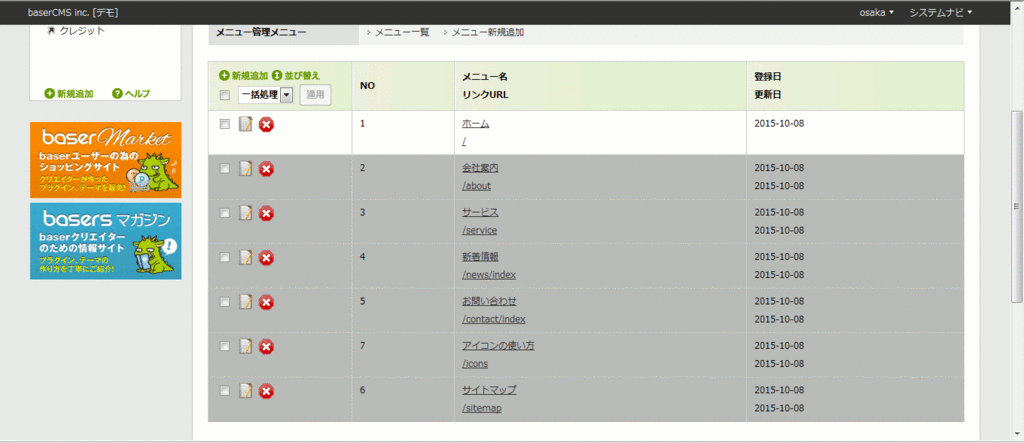
メニューの一覧表が出てきます。

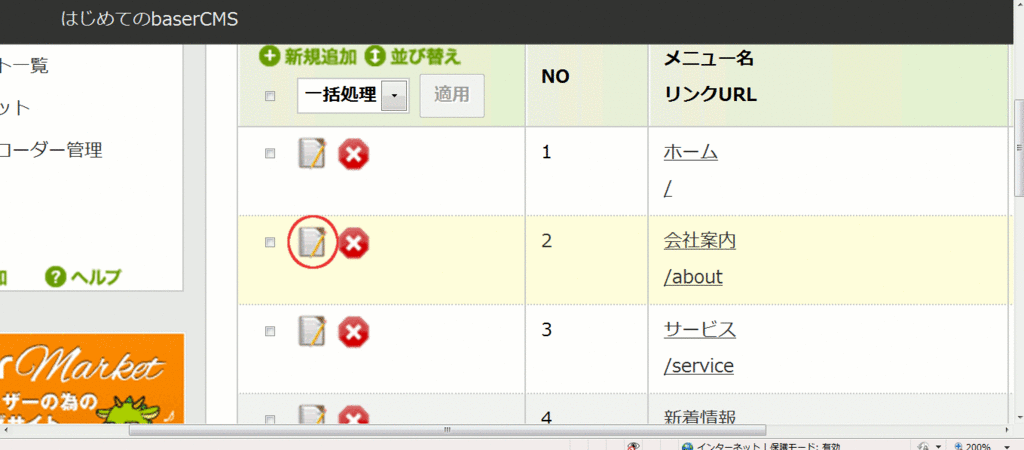
編集のアイコンをクリックしてください。
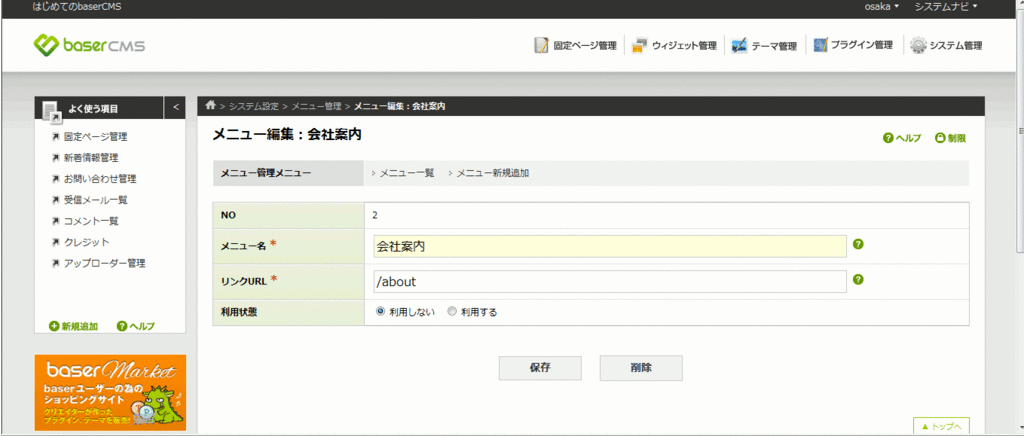
そしたら編集画面へ行きます。

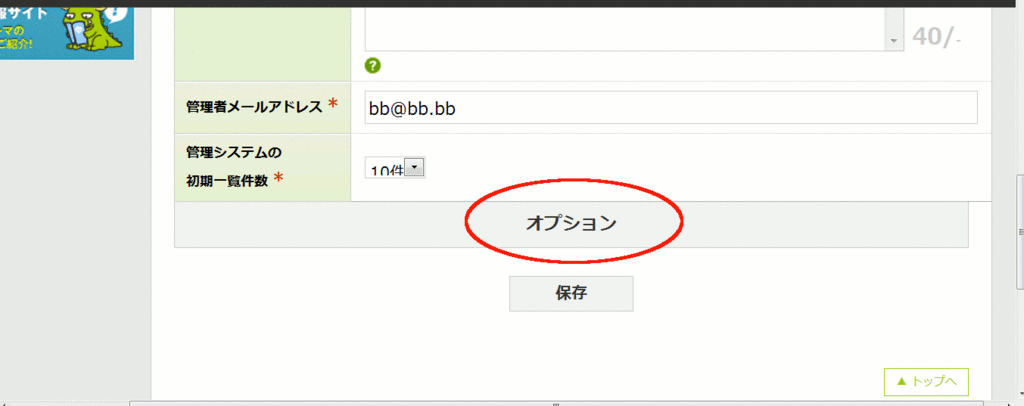
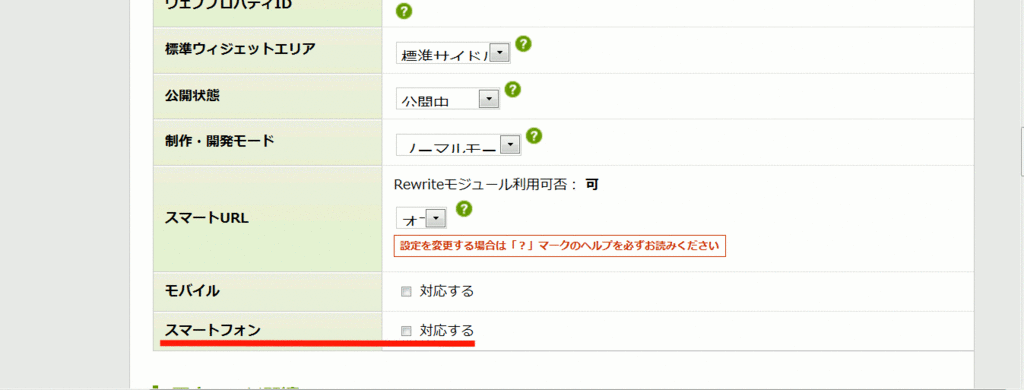
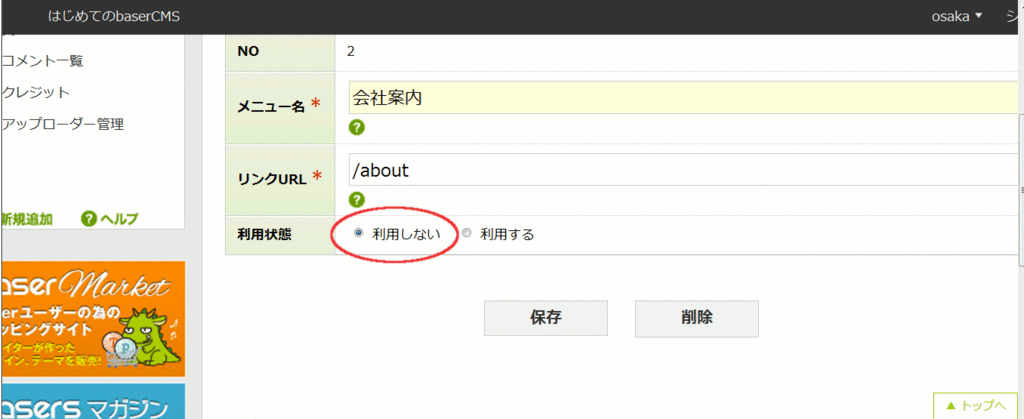
上のようなページが出てきます。

「利用しない」にチェックを入れ、保存します。

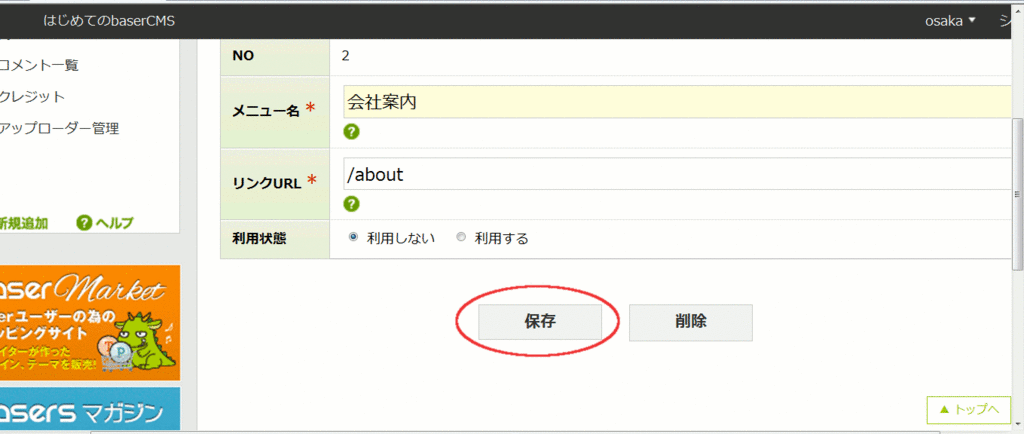
保存をクリックしてください。

他にも必要のないページを「利用しない」にチェックを
入れて、外観から消す作業をします。

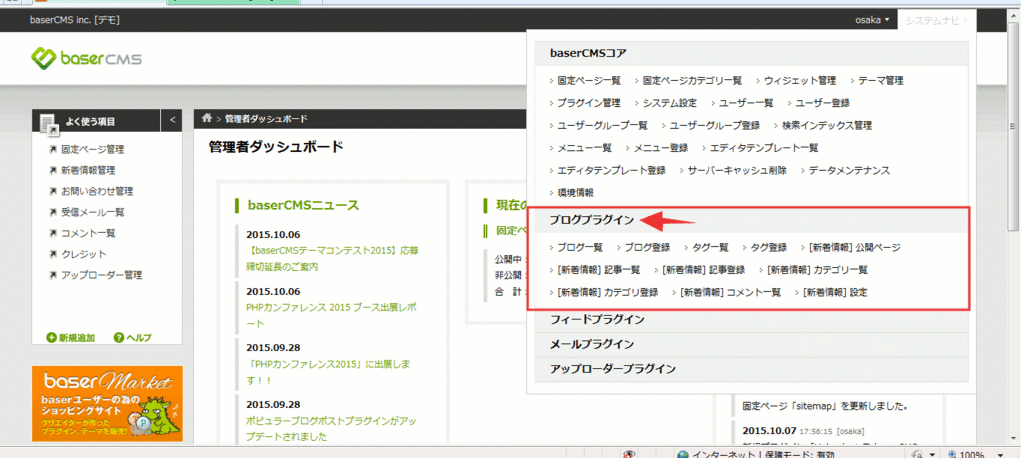
右上の「システムナビ」へ行き、メニューを開きます。

メニューを開きます。

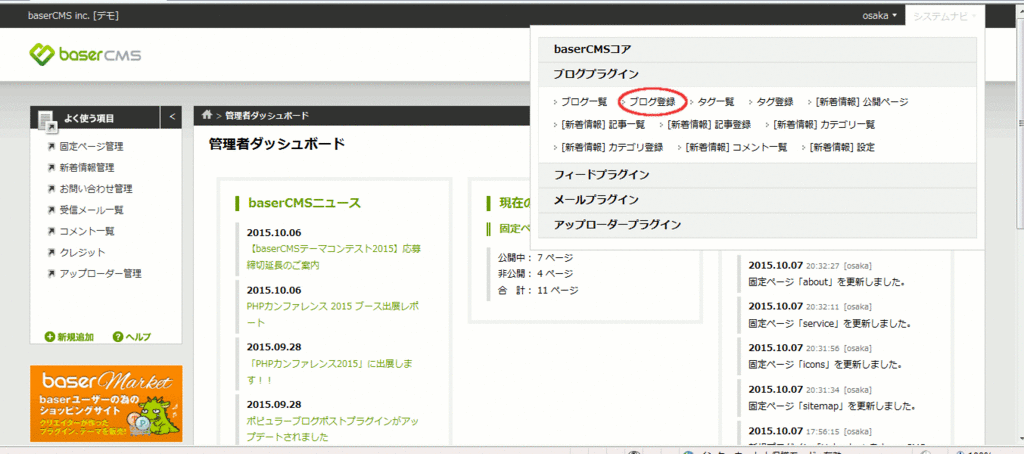
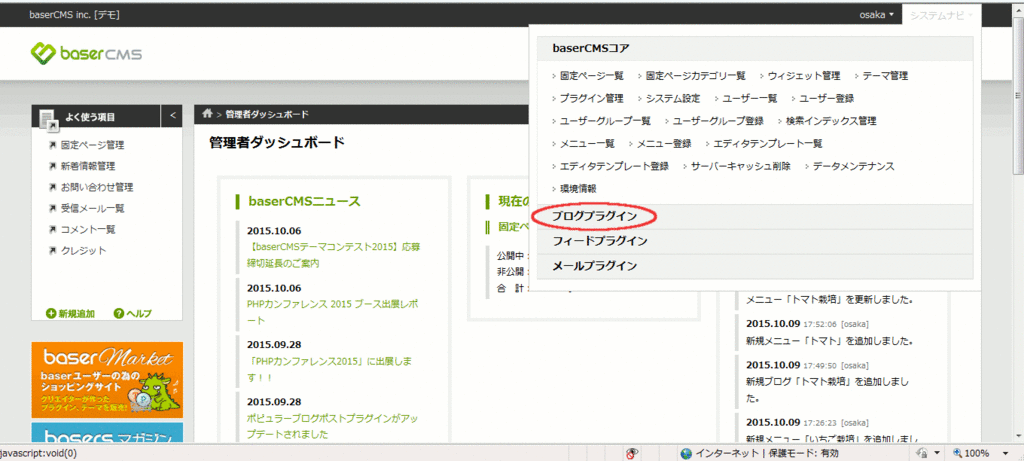
「ブログプラグイン」をクリックして
さらにメニューを開きます。

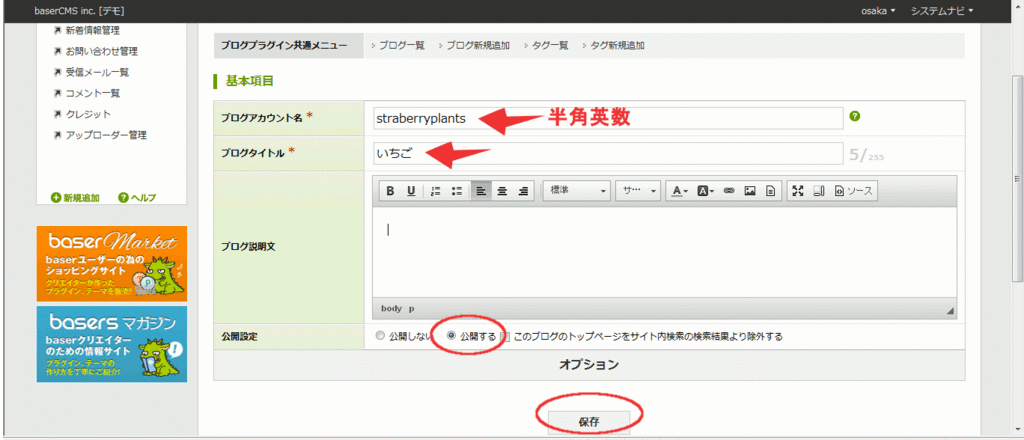
「ブログ登録」をクリックして、作りたいブログを登録します。

上の画面が出てくるので
ブログアカウント名、ブログタイトル、
公開するにチェックを入れて保存します。

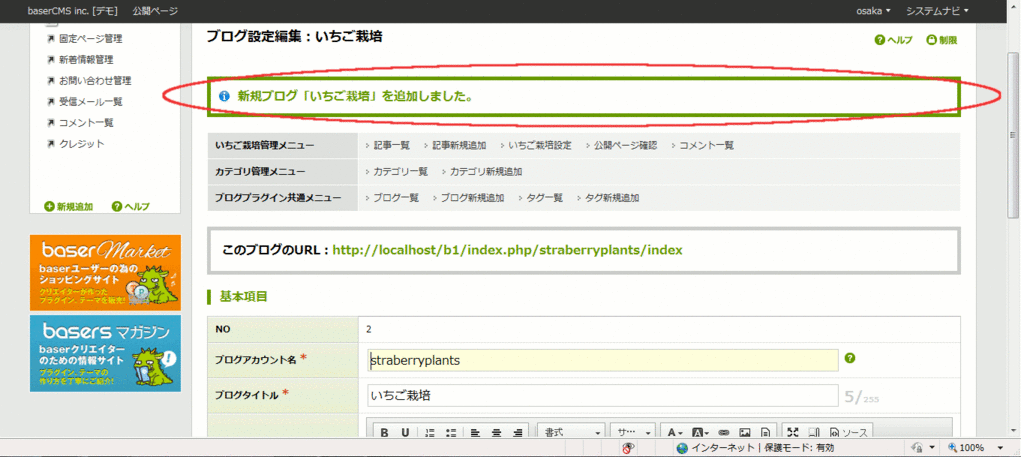
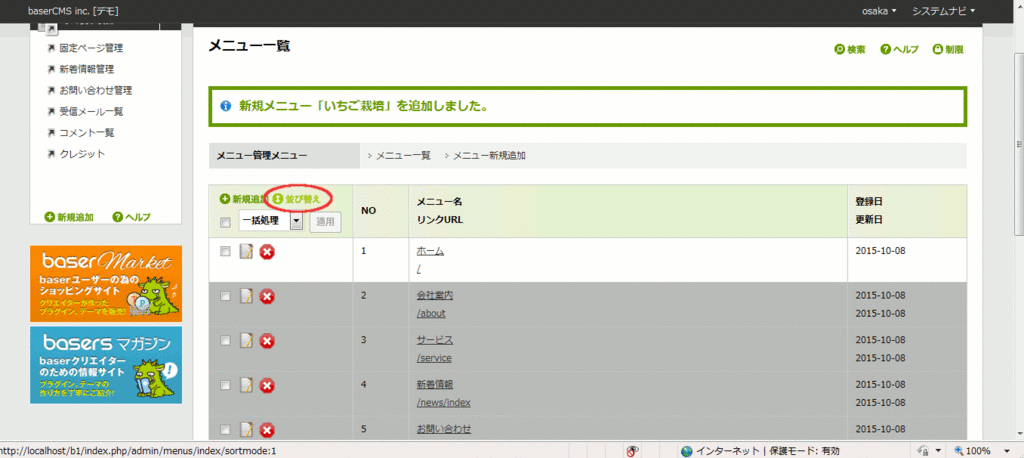
保存すると処理されて、赤い丸のところのような
メッセージが出てきます。ブログ登録完了です。

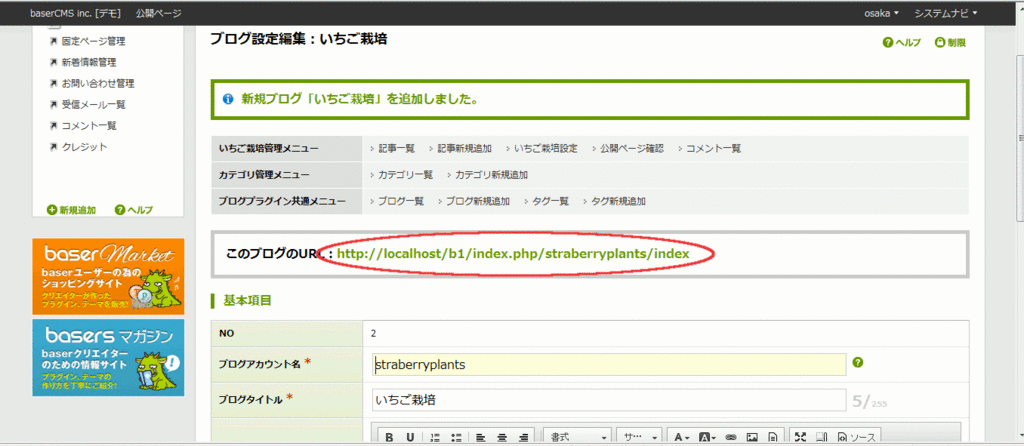
「このブログのURL:」部分のURLをコピーします。

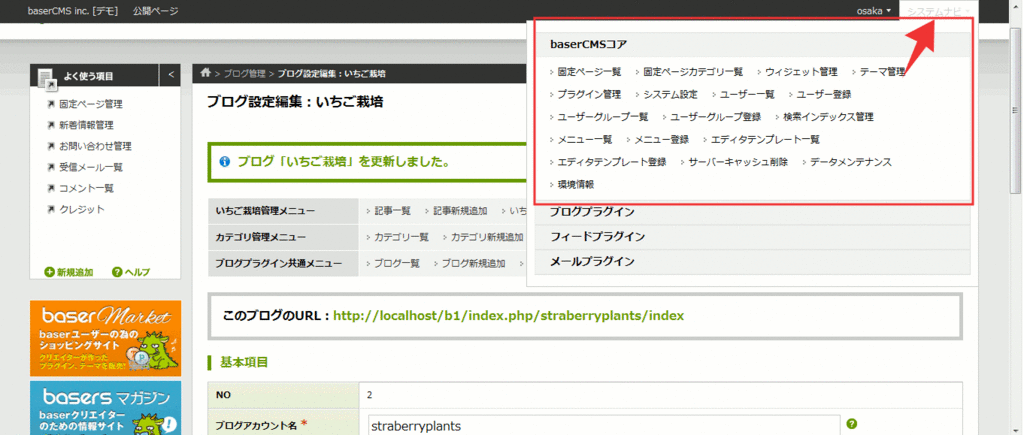
「システムナビ」からメニューへ進みます。

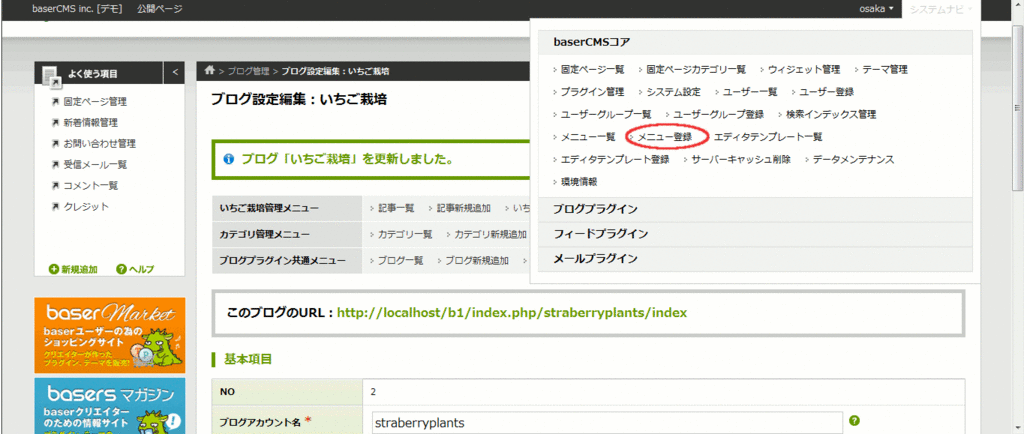
「メニュー登録」をクリックします。

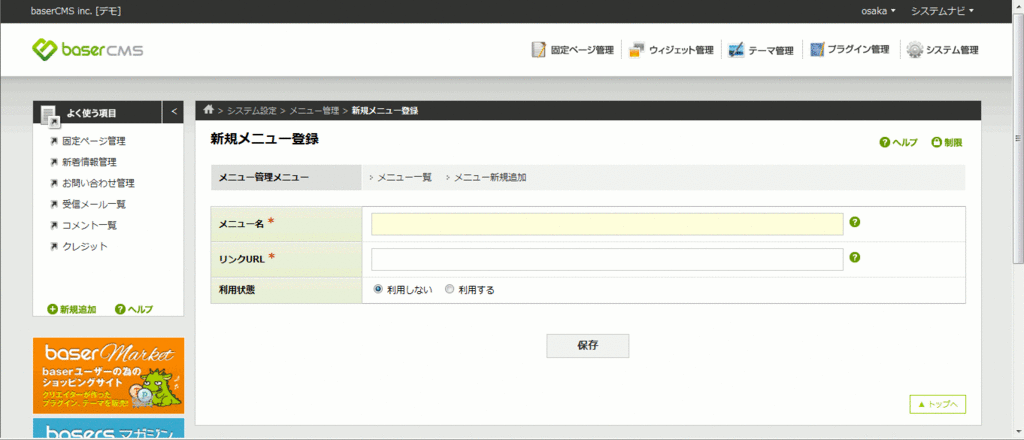
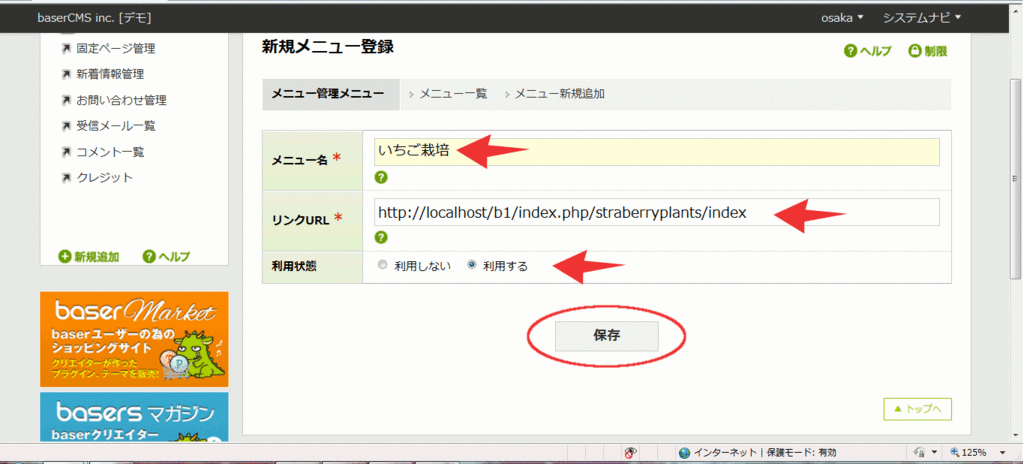
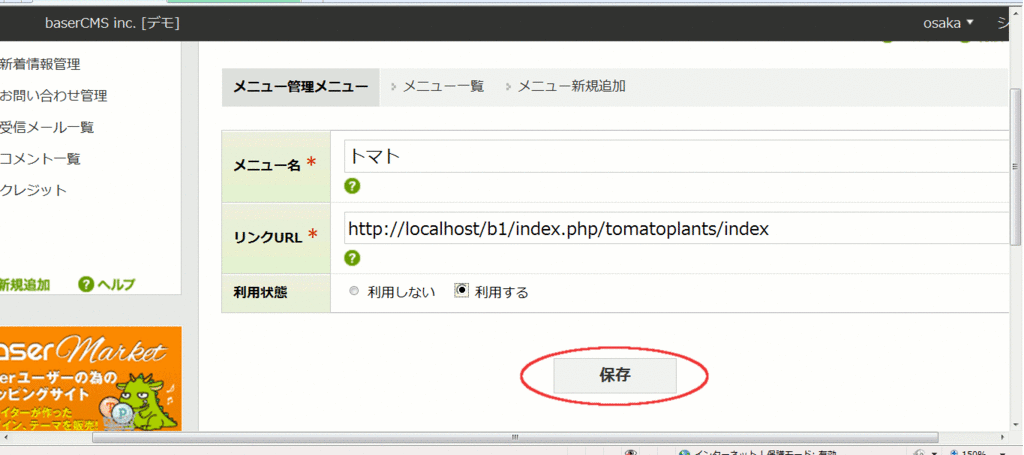
「新規メニュー登録」の画面へ進み。

メニュー名を入れて、
リンクURLのところにさっきコピーした
URLを貼り付けて、入力します。
利用状態は「利用する」にチェックを入れて、
保存をクリックします。

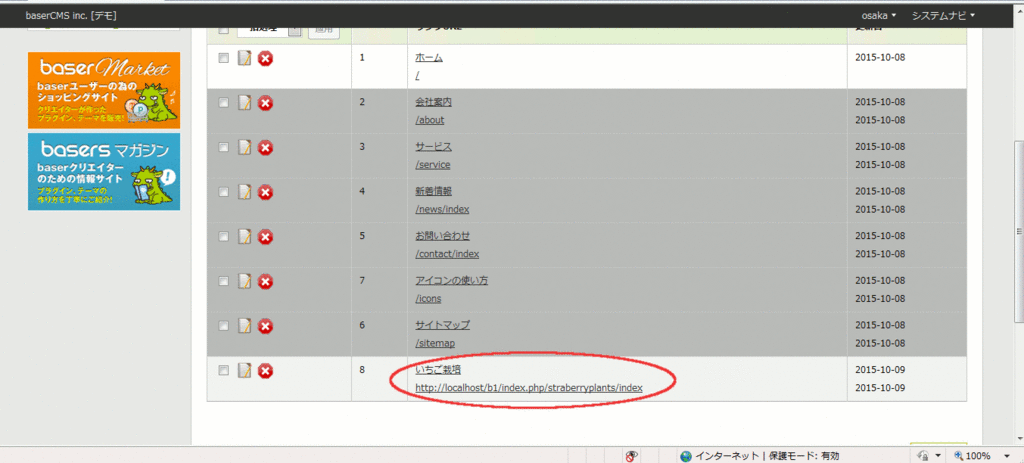
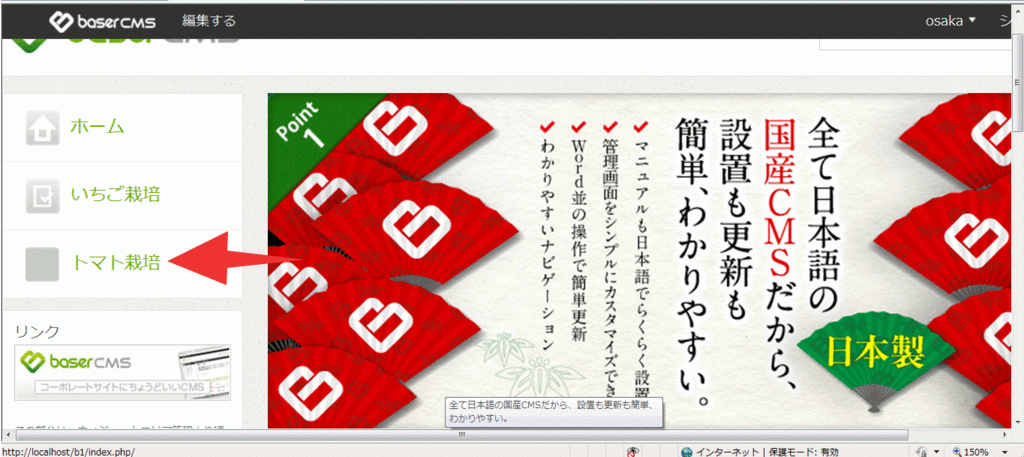
上のように新しくメニューが追加されます。

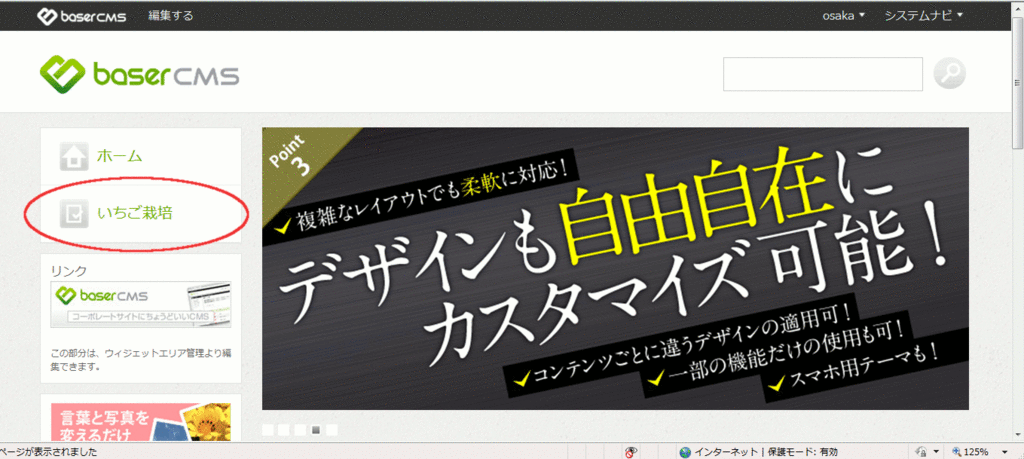
外観へ行って、メニューに追加されているか確認します。

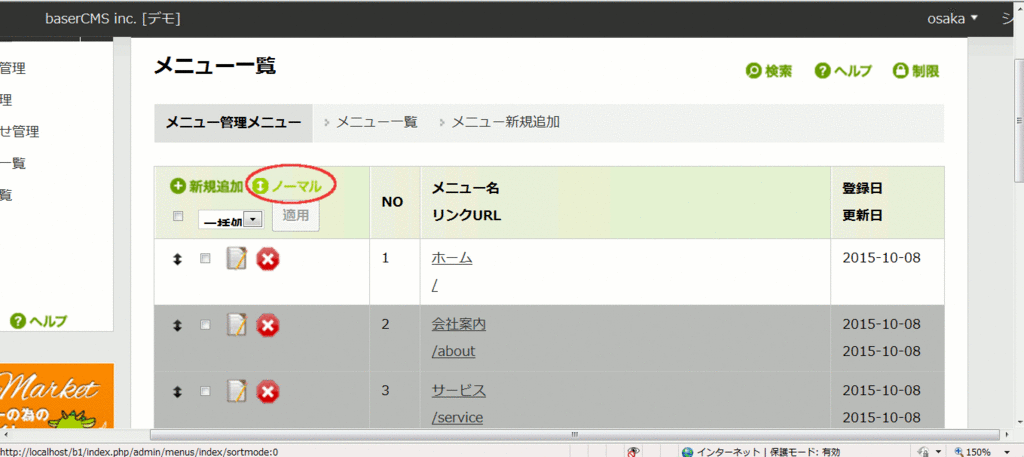
ダッシュボードから「並び替え」をクリックします。

「ノーマル」に変わります。

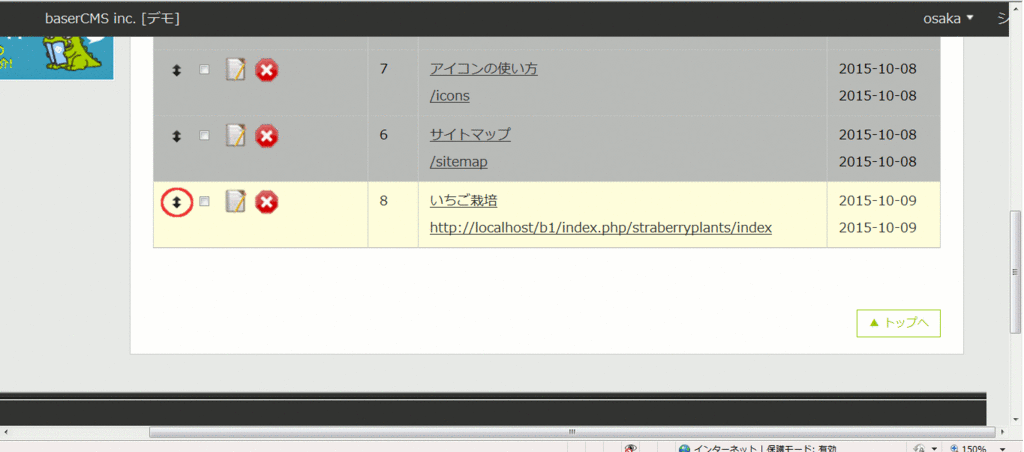
新しく作ったメニューのところへ行き、
上下のマークのところをクリックすると、
上下の移動が可能になります。

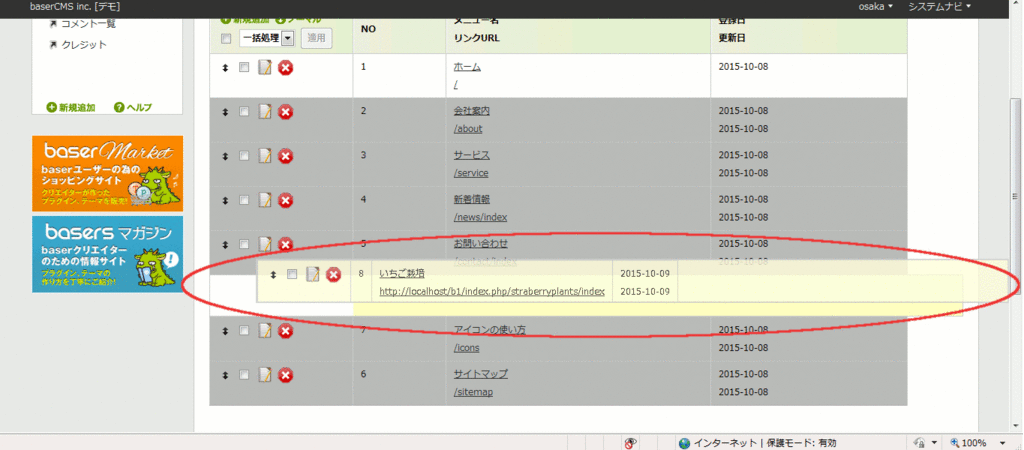
持ち上げて、移動させます。
メニュー表示の順番の入れ替えを行います。

同じように、トマトも作ってみます。
今回はブログの項目(カテゴリー)を作るだけです。

二つのブログができて、メニューも作成します。

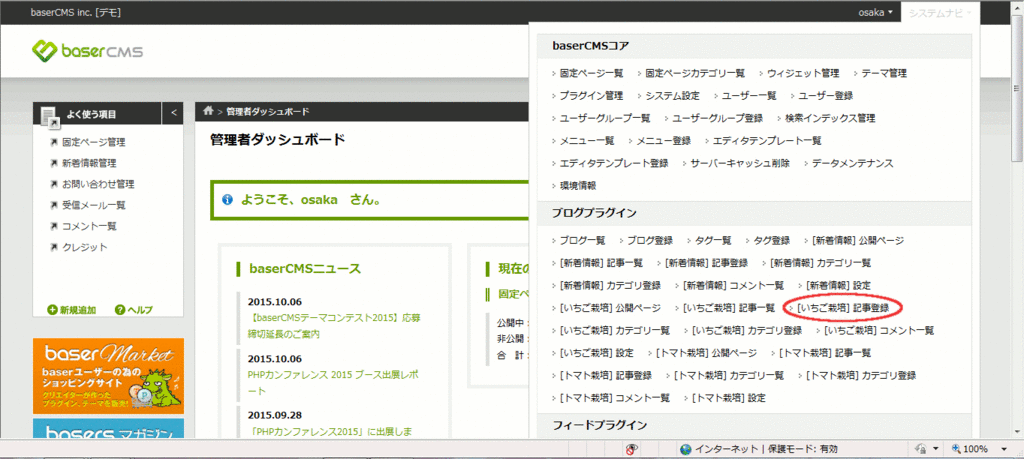
システムナビへ行きます。

「システムナビ」から「ブログプラグイン」へ進み。

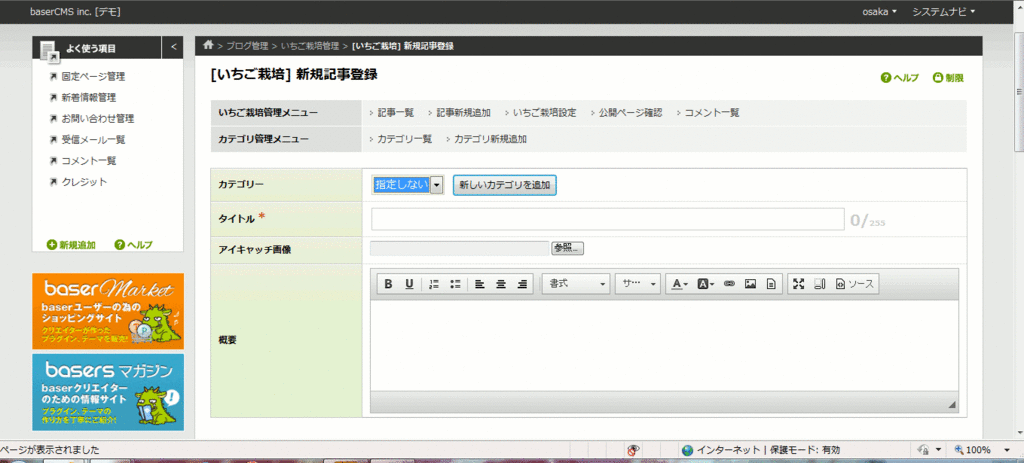
『「いちご栽培記事」登録』をクリックします。

上の画面へ進みます。

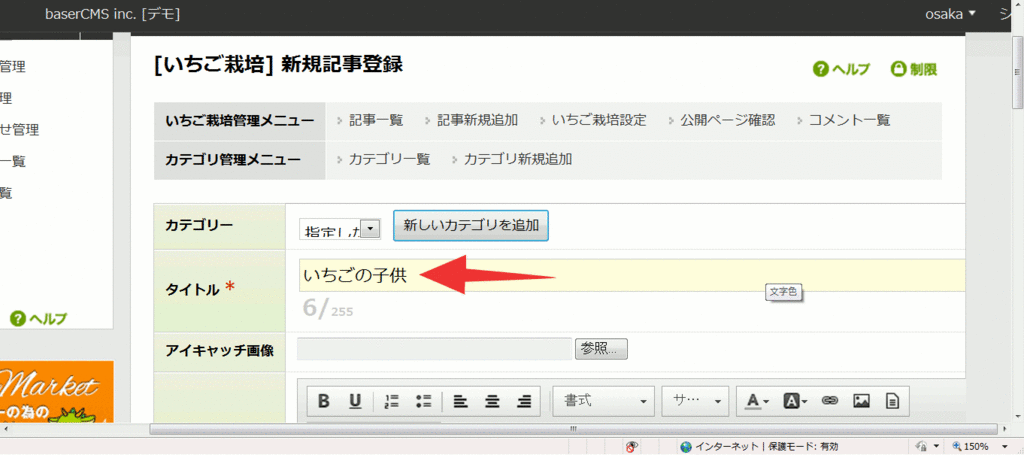
タイトルを入れます。

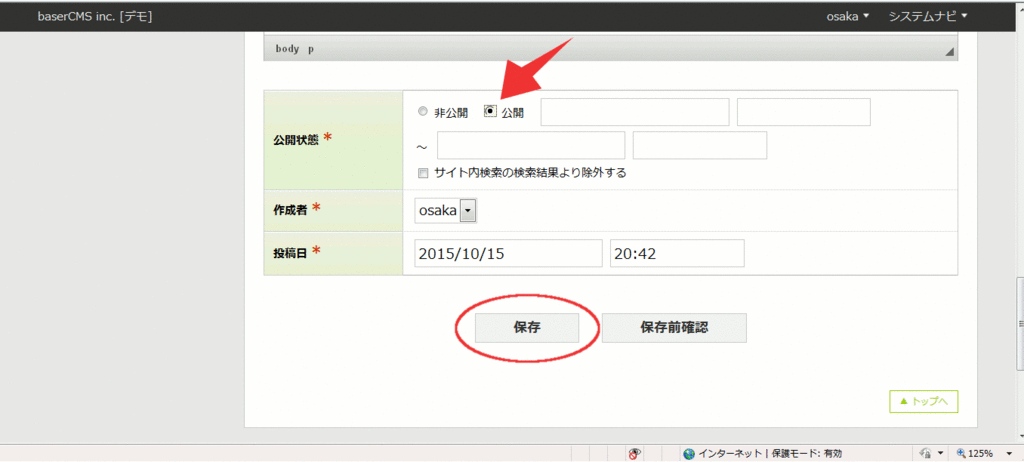
下へスクロールすると、上の画面が出てきます。

ブログ記事を書きます。

「公開する」にチェックを入れて、
「保存」をクリックして、保存します。

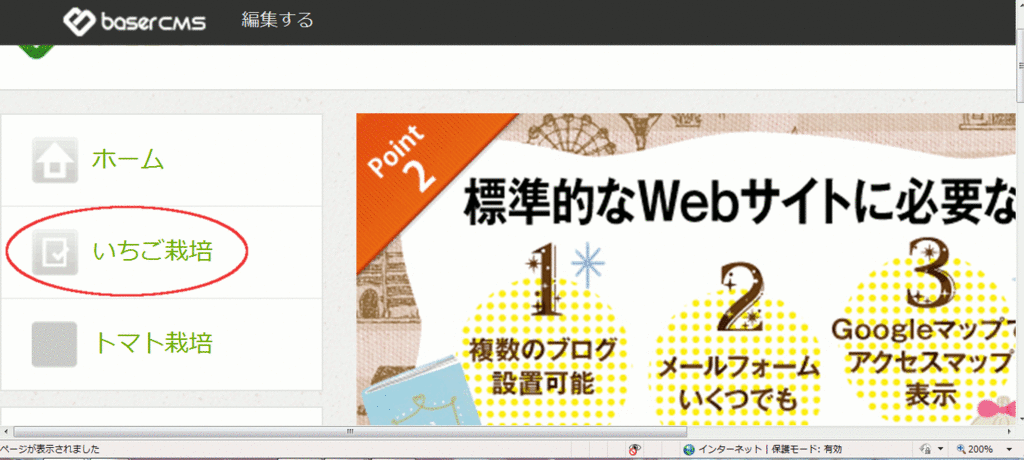
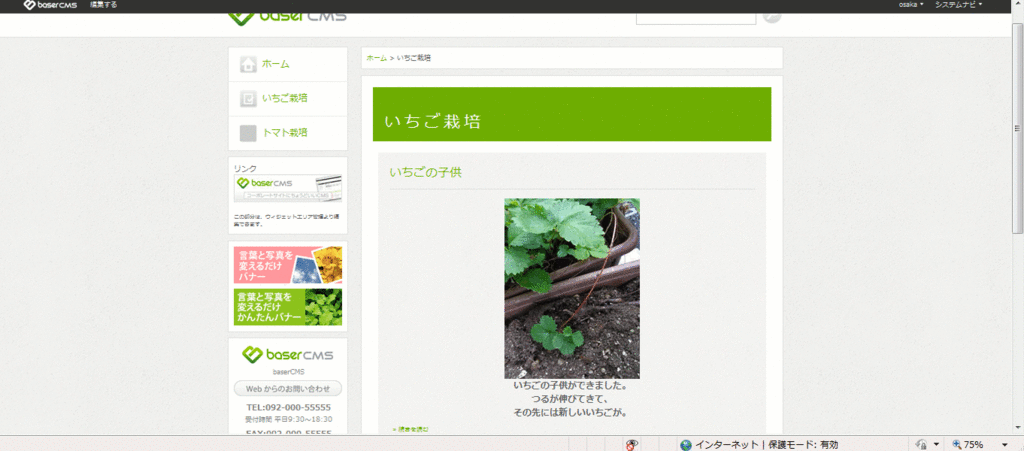
外観へ行って、メニューの「いちご栽培」をクリックすると。

ブログ投稿記事が完成してるのを確認できます。